ワイの画像処理講義
- 2023年2月13日(月) 00:55 JST

なんか別のものに必要があったので、超超久しぶりに画像処理のコード書いた…
せっかく書いたので、リネにも使おうじゃないか!という、これこそSDGsや。(違)
急に方向転換したブログになりますw
すげーことするわけじゃないし、Pythonさんでええやろ…
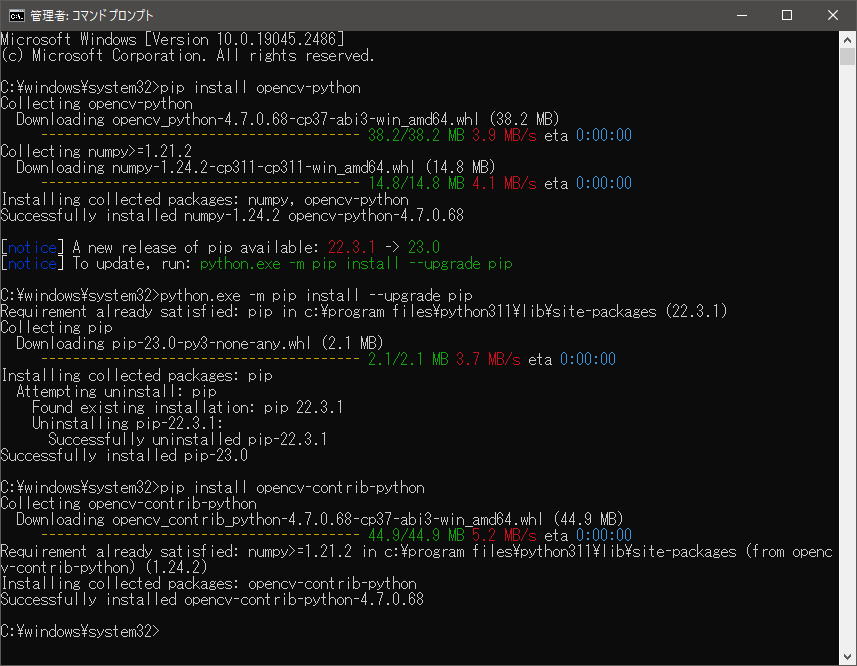
ポチー

リネやってるマシンにはOpenCV入って無かったし、なんならPythonも入ってなかったンゴねぇ…
はて?このマシンでコード書いたこと無かったっけか…?→書いててもPHPとかJavaScriptとかだった説。
Pythonはサクッと書けるので楽なんだけどねぇ。個人的には得意意識は無いんよ。(苦手意識も無いけどな。)
学校現場では割とというか?習得コスト的にも結構Python多いからね。
んでまぁブロガーしか使えなさそうな画像処理を書いてたわけ。
あ、あくまで本業のおまけな。
ちなみにタイトルには画像処理って書いたけど、講義ネタではない。
でもま、この程度なら学部生とかの概論ではやれそうではある。
まぁ、業務で面倒な処理が多数の画像ファイルにってのがあってだね、それのバッチ書いた感じ。
[page_breaK]
んで、リネのSSってビットマップなのでね、これをどうすっべなーということでjpg無いしpng…んー…webpはなんか混乱しそう。
圧縮率的にいえばjpgかなーということで、jpgにした。ぃぁいつもそうなんだけどね?データサイズを軽くしようって話。
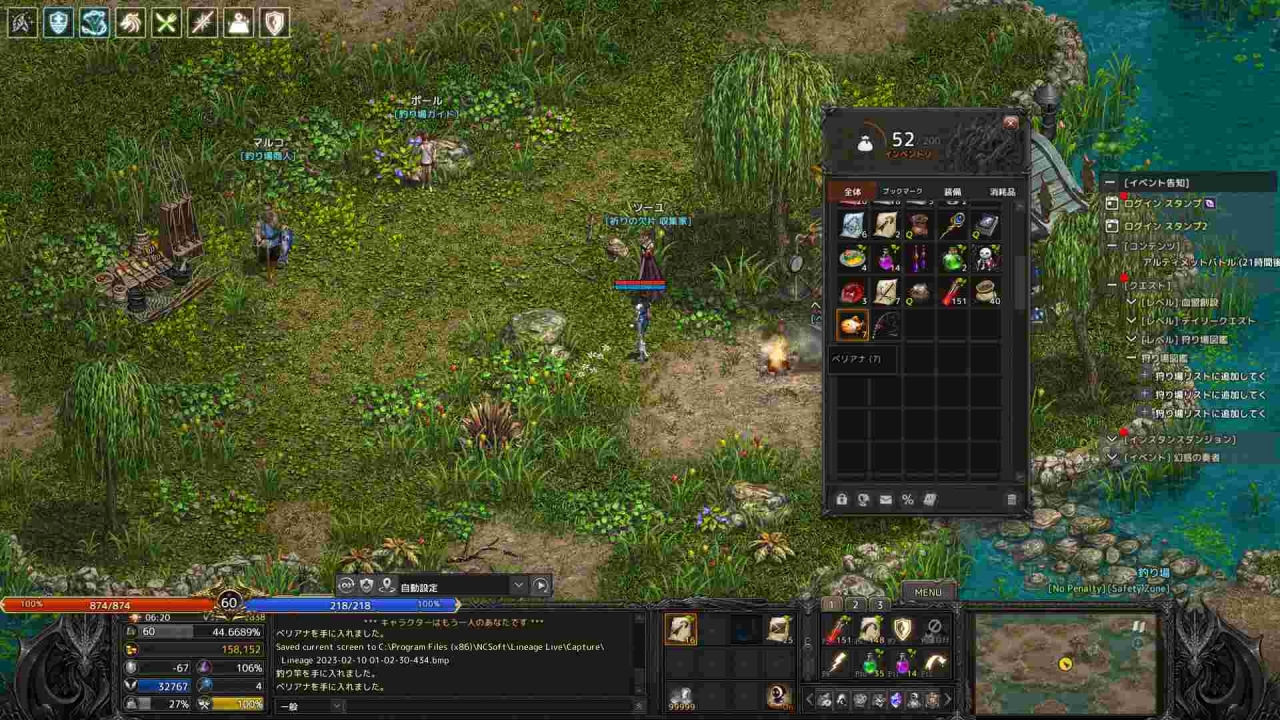
以下、サンプル画像。

変な物映ってないかめっちゃ確認したわ。
さすがに元のbmpは貼らないんだけど、bmpだと5.93MB。なお、先に断っておくと、手元集計な。
実際のファイルサイズとはズレるからね?
Quality:95

これがOpenCVの標準変換(100ではなく95が標準らしい)。
まぁ劣化は気にならないかな。データもそこまで軽くなって無いけどな。
Quality:80

先に断っておくと、今後は80で行こうと思ってる。そこそこダイエットできる。
ただ、ちょっと拡大すると、んーって感じ。ただ読者のデータ転送量とか考えるとね。この辺が落としどころかなぁ。
Quality:60

読者がどの画面で見てるか知らんけど、これは結構劣化がすごい。60か80かで悩んだけど流石にこの辺まで落とすとしんどいかなぁ。
Quality:40

うむ、この辺はサムネにするとかなら良いのかな。文字の判読もしんどくなりつつあるほど劣化しとる。
Quality:20

さすがにもう無いな。一応?興味本位で続けるけど、結論は最終ページまでジャンプしてくれても良いと思う。
怖いもの見たさはあるけどもやね。
Quelity:10

面白いのが圧縮レベル(品質)が、95→10とか下がってるんだけどデータサイズはリニアに減ってるわけではないってこと。
ってこの辺を掘っていくのは講義とかなんだろうけどね。ワイ、数学苦手だしな。
いつも同僚の数学者(数学オリンピック出場)に煽られる可哀そうなワイ。
こ、コードが動けば良いんや!
Quality:5

こうなると最後までみてみたいやん?もはやそれだけのブログw
Quality:1

うおー急に来たなw
んで品質1ってなんだよ、アルゴリズムとか圧縮方式を詳しく知らんので、0にしたらどうなるんやろ?そもそも演算できるん?とか思って最後に0やってみた。
Quality:0

もはや分からんな。
ちなみに、さすがに0で使うことはないと思うんだけど、Quality:10くらいでもサムネならワンチャン使えないことは無いかもしれない。
こんな感じ。

ほれ?これくらい小さいと分からなく…ね?
あ、スマホの解像度で見たら分かるかw